В этом уроке я покажу вам, как создать флаер в векторном стиле средствами Фотошоп.
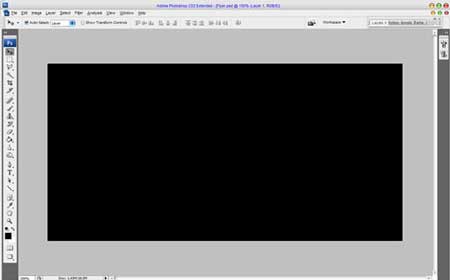
Для начала создаем новый документ размером 1000х500px и разрешением 72dpi. Заливаем его черным цветом.

Теперь создаем новый слой и, инструментом Rectangular Marquee Tool  (Прямоугольное выделение), создаем выделение как показано на рисунке ниже. Затем заливаем его белым цветом. (Прямоугольное выделение), создаем выделение как показано на рисунке ниже. Затем заливаем его белым цветом.

Снимаем выделение сочетанием клавиш CTRL+D и дублируем этот слой несколько раз. Размещаем копии так, как показано ниже.

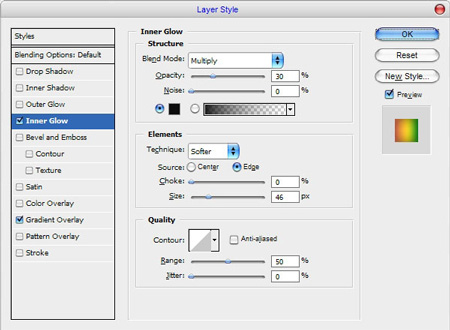
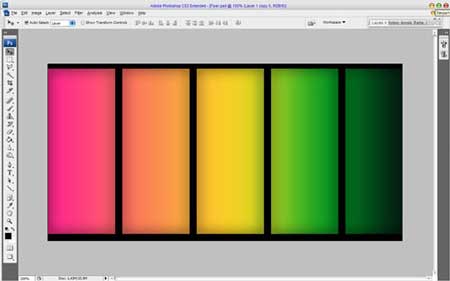
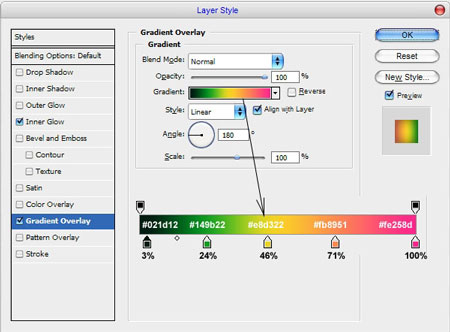
Сливаем все слои с белым прямоугольником в один и применяем Layer - Layer Style - Inner Glow и Gradient Overlay (Слой - Стиль слоя - Внутреннее свечение и Перекрытие градиентом) к новому слою.


Вот таким должен быть результат применения стилей.

Передвигаемся к следующему шагу.
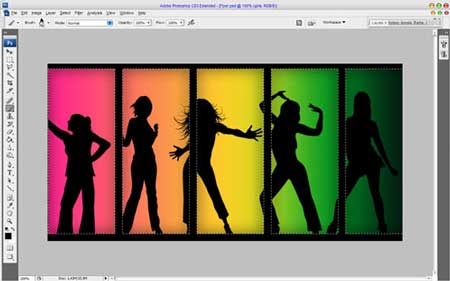
Теперь добавим силуэты танцующих девушек. На данном этапе вам понадобится специальная кисточка. Выделяем слой, с которым только что работали, Select - Load Selection (Выделение - Загрузить выделение). После этого создаем новый слой и, используя предложенные мной кисти, рисуем ими.

Снова создаем новый слой и располагаем его в самом верху палитры
слоев. Опять рисуем силуэты, только теперь нам нужно, чтобы они были
как бы вдалеке. Для этого уменьшаем их size (размер), а opacity (непрозрачность) слоя уменьшаем до 50%.

Снимаем выделение CTRL+D. Активируем инструмент Horizontal Type Tool  (T) (Горизонтальный текст) и пишем необходимый вам текст черным цветом. (T) (Горизонтальный текст) и пишем необходимый вам текст черным цветом.

Для текста я использовал шрифт Venus Rising. Скопируйте (CTRL+C) слой с текстом несколько раз и разместите на каждом прямоугольнике.

Слейте все слои, кроме фонового, вместе и примените Edit - Transform - Distort (Редактирование - Трансформация - Искажение).

Затем применяем Edit - Transform - Warp (Редактирование - Трансформация - Деформация) и немного закругляем на краях.

Далее будем создавать отражение. У новичков на данном шаге могут
возникнуть трудности, так как он довольно сложный. Дублируем слой
(CTRL+J) и отражаем дубликат по вертикали Edit - Transform - Flip Vertical (Редактирование - Трансформация - Отразить по вертикали). С помощью Edit - Transform - Skew (Редактирование - Трансформация - Наклон) и Edit - Transform - Distort (Редактирование - Трансформация - Искажение) создаем что-то похожее на отражение. После этого жмем Enter.

Создаем быструю маску  (Q) и заливаем ее стандартным линейным градиентом. (Q) и заливаем ее стандартным линейным градиентом.

Затем выходим из режима быстрой маски, снова нажав Q. В результате на отражении образовалось выделение. Жмем клавишу Delete.

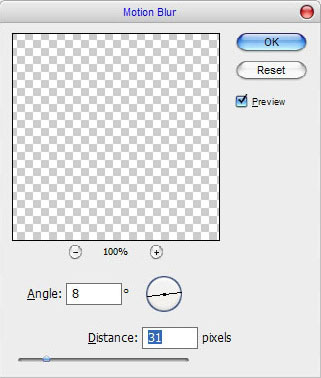
Снимаем выделение CTRL+D и применяем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) со следующими параметрами.

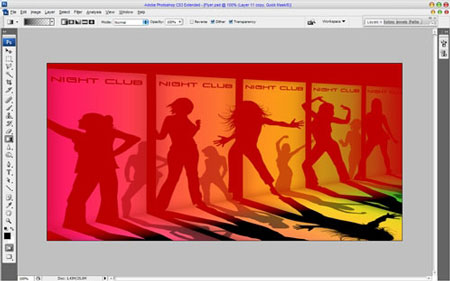
Уменьшаем opacity (непрозрачность) слоя до 50% и получаем вот такой результат.

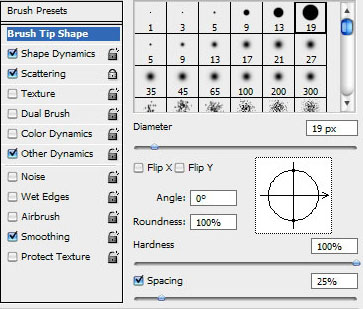
С фоном мы закончили. Переходим к следующему шагу. Активируем инструмент Brush Tool  (Кисть). Жесткость на максимум, размер - 19px. Затем переходим в настройки кисти Window - Brushes (Окна - Кисти) и устанавливаем такие параметры. (Кисть). Жесткость на максимум, размер - 19px. Затем переходим в настройки кисти Window - Brushes (Окна - Кисти) и устанавливаем такие параметры.
Brush Tip Shape (Форма отпечатка кисти)

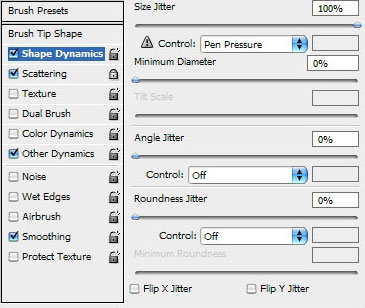
Shape Dynamics (Динамика формы)

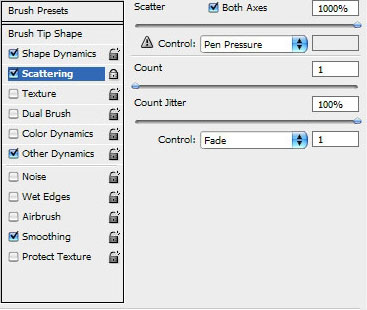
Scattering (Рассеивание)

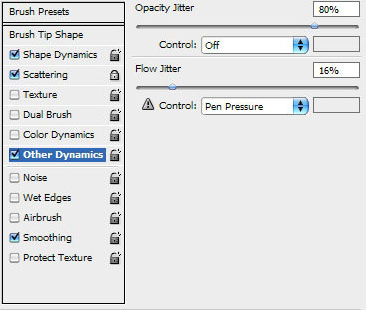
Other Dynamics (Другая динамика)

Создаем новый слой и этой кисточкой хаотично проводим по нашему документу. Цвет
кисти - белый.

Теперь применим стили слоя. Layer - Layer Style - Inner Glow и Gradient Overlay (Слой - Стиль слоя - Внутреннее свечение и Перекрытие градиентом).


Результат:

Добавим еще один большой силуэт девушки. Снова активируем инструмент Brush Tool  (Кисть) и, установив цвет кисти #232b0e, на новом слое рисуем нашу девушку. (Кисть) и, установив цвет кисти #232b0e, на новом слое рисуем нашу девушку.

И последнее, что нам нужно сделать, это добавить текст. Выбираем инструмент Horizontal Type Tool (Горизонтальный текст) и пишем. (Горизонтальный текст) и пишем.

На своем флаере я использовал шрифт Vera Crouz.

Мы закончили! Надеюсь, вы получили ожидаемый результат. Не бойтесь экспериментировать!

Это все! Удачи.
|