Шаг 1. Создайте новый документ 500х200px.
Сделаем наши фоны. Создайте новый слой, выделите верхнюю часть слоя
высотой 10px и залейте его темно-коричневым цветом.
Создайте
выделение в 1рх и залейте его легким коричневым цветом. Создайте новый
слой, на нём выделите область высотой в 75px от слоя в 1рх.
Залейте выделение коричневым цветом. Создайте новый слой и сделайте ещё
одно выделение и примените к нему линейный градиент от светло-серого к
более легкому серому оттенку. Поместите слой высотой в 1px белого цвета
после коричневого слоя и более темно-серого слоя, также высотой в 1px
на грани конца градиента. Всю остальную часть документа залейте белым
цветом. Это мы сделали макет Web-стиля, подобным PSDTUTS.

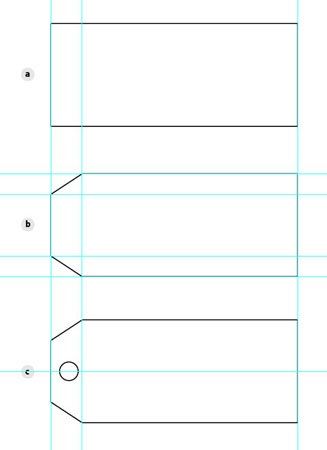
Шаг 2. Создайте новый документ. В шаге 2a делают
прямоугольник, который размером 240x100px. В шаге 2b используйте
опорные точки, где Вы хотите срезать
углы у своего лэбла. Используйте направляющие, чтобы всё было ровно и красиво. В шаге 2c сделайте отверстие в лэйбле.
Снова используйте направляющие. Вот что должно выйти у Вас.

Шаг 3. Нам нужно повернуть изображение на 30 градусов. Редактирование>Трансформирование>Поворот

Примечание: автор для шага 2 и 3 использовал Illustrator, однако эти шаги можно выполнить и в Photoshop.
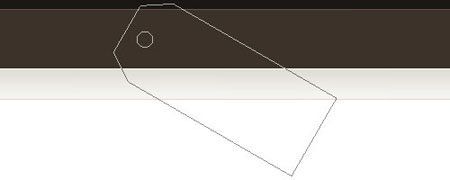
Шаг 4. Перенесите контур нашего лэйбла в документ, где создан Web-стиль.

Шаг 5. Создайте новый документ, размер которого в 2 раза больше размера нашего лэйбла: 580x200px.
Будем использовать этот слой для создания текстуры. Линейный градиент  от светлого песочного цвета к более тёмному из левого угла к правому углу. от светлого песочного цвета к более тёмному из левого угла к правому углу.

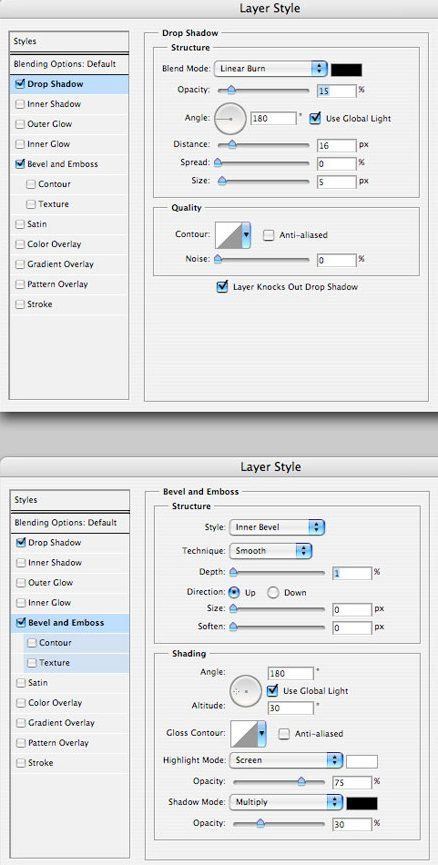
Шаг 6. Превратим этот градиент некую текстуру, используя ниже представленные параметры:

Шаг 7. Скопируйте структуру в наш главный документ и поверните её также на 30 градусов, как и лэйбл.

Шаг 8. Выделите контур нашего лэйбла, выберите слой с текстурой, сделайте инверсию выделения и удалите всё лишнее.
Снимите выделение, примените Стиль слоя, как показано ниже.

Шаг 9. Создайте слой размером 170х70рх. залейте его красным цветом. Напечатайте внутри любой текст, автор разместил внутри PSDTUTS.
Выберите слой с текстом и слой красного цвета, так же поверните их на
30 градусов. Нам нужно добиться того, чтобы был только контур букв, и
не было бы никакого цвета.
Для этого с помощью Инструмента Волшебная палочка  выделите каждую букву и удалите содержимое. выделите каждую букву и удалите содержимое.

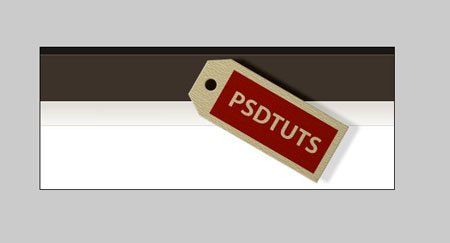
Шаг 10. Перенесите наш слой с текстом на главное изображение и примените режим наложение на Умножение.

Шаг 11. Используя инструмент Ластик  ,
сотрите часть слоя красного цвета. Вы можете использовать ластик с
такими настройками, как и автор, а можете и выбрать и другие параметры. ,
сотрите часть слоя красного цвета. Вы можете использовать ластик с
такими настройками, как и автор, а можете и выбрать и другие параметры.

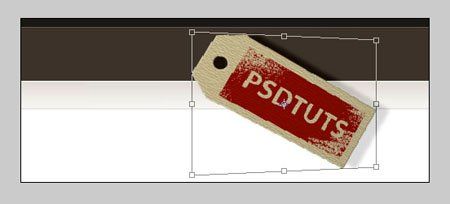
Шаг 13. Вы довольны тем результатом, которого добились? Но мы собираемся идти вперед и добавить реалистичности. Редактирование>Трансформирование>Перспектива

Фильтр>Резкость>"Умная" резкость

Шаг 14. Чтобы всё выглядело ещё более реалистичнее, используйте Инструмент Размытие  (R) выполните несколько щелчков по правому нижнему углу. (R) выполните несколько щелчков по правому нижнему углу.

Шаг 15. Используя Инструмент Перо  , начертите линию, которая послужит контуром для шнура, держащего наш лэйбл. , начертите линию, которая послужит контуром для шнура, держащего наш лэйбл.

Шаг 16. Щелчок правой клавишей по контуру > Выполнить обводку контура. Выберите Инструмент Карандаш с диаметром кисти 3px, Жёсткость 100%.
Удостоверьтесь, что у Вас цвет переднего плана чёрный. После чего с помощью Инструмента Ластик  удалите ненужную часть шнурка, придав эффект того, что он проходит через отверстие в нашем лэйбле. удалите ненужную часть шнурка, придав эффект того, что он проходит через отверстие в нашем лэйбле.

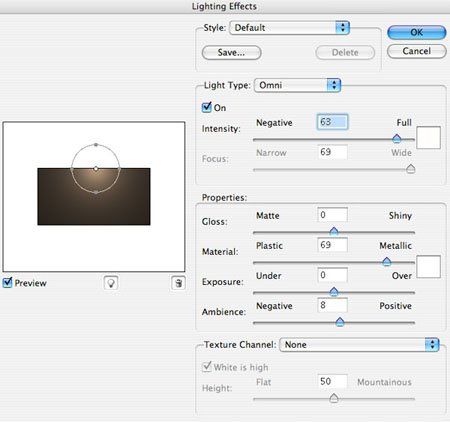
Шаг 17. Придайте эффект освещения. Скопируйте средний коричневый фон. Фильтр>Рендеринг>Эффекты освещения и используйте параметры как на изображении.

Шаг 18. Мы заставили копию фона светиться. Переместите этот слой в центр нашего документа. Вот что должно получиться у Вас.

Создание текстуры - вещь занимательная. Можно создавать уникальные в своём роде элементы.
|