Эффект переплетения
В этом уроке мы узнаем, как «разрезать» фотографию на полоски и
переплести их между собой. Сделать это будет довольно просто.
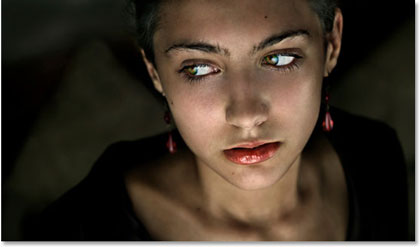
Во-первых, выберем подходящее изображение.

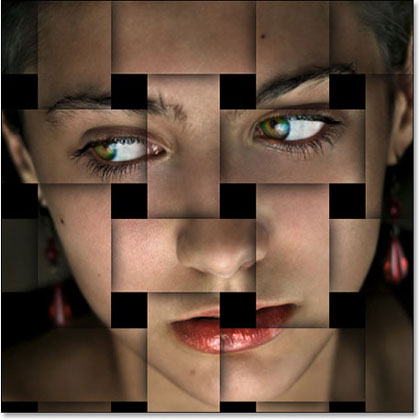
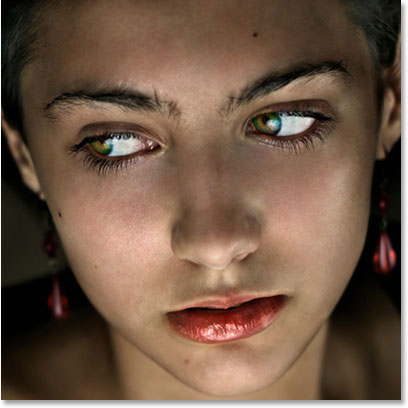
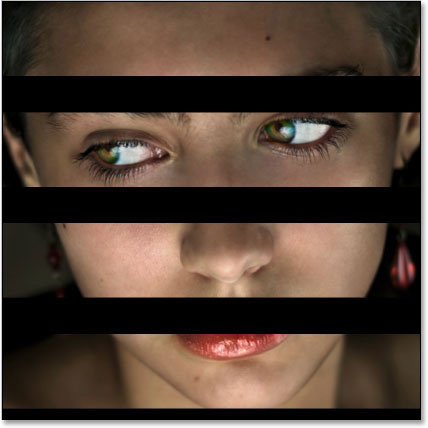
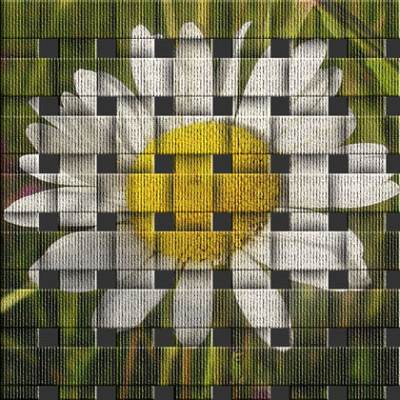
Вот что у нас должно получиться в конце:

Итак, начнем!
Шаг 1.
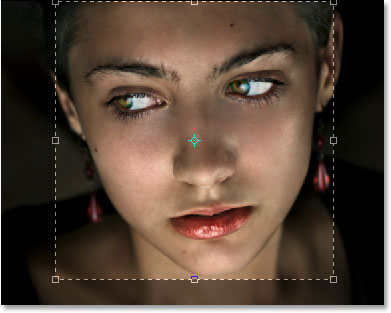
Для начала выделим из имеющейся фотографии тот кусок, который мы будем
«разрезать» и «переплетать». Для удобства лучше всего выделять
квадратную область, потом ее будет проще делить на полоски.
Для выделения воспользуемся инструментом Рамка (Crop Tool), которую быстро можно вызвать, нажав англ. «С».

Удерживая клавишу Shift, вы без труда выделите идеально ровный квадрат.

Нажимаем Enter. Область готова к дальнейшей обработке.

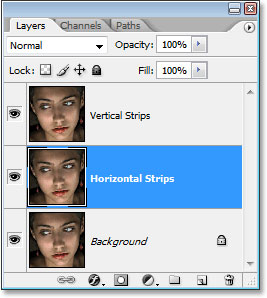
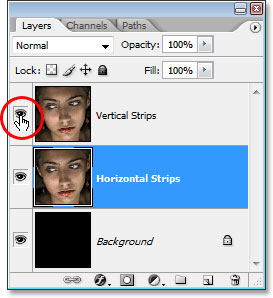
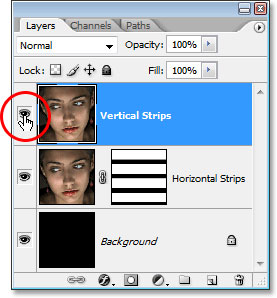
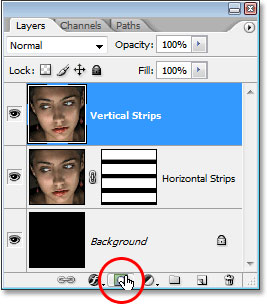
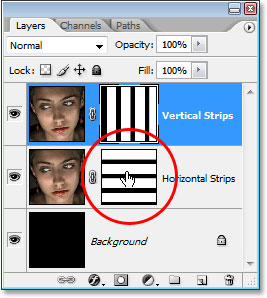
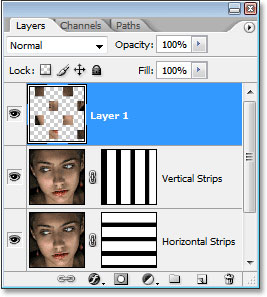
Шаг 2. Продублируем два раза наш рабочий слой. Сделать быстро это можно нажав сочетание Ctrl+J. Чтобы не запутаться переименуем копии основного слоя. Один назовем «вертикальные полосы», другой – «горизонтальные полосы». Сделать это можно дважды щелкнув по имени слоя в палитре слоев.

Шаг 3. Установим основной и фоновый цвета. Нажав англ. «D» вы установите основным – черный, а фоновым – белый. Эта настройка является «по умолчанию» в Photoshop.
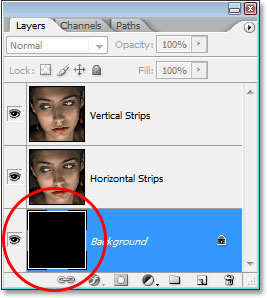
Перейдем на наш основной слой. Нам необходимо залить его черным цветом. Нажимаем Alt+Backspace. Одно движение рук – черный фон готов!

Шаг 4. Сначала мы будем «резать» по горизонтали. Перейдем на слой «горизонтальные полосы», а у слоя «вертикальные полосы» отключим видимость (уберем значок глазика), чтобы не мешал.

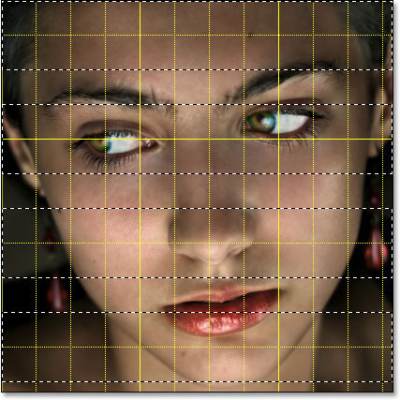
Шаг 5. Для удобства создания вертикальных и горизонтальных полосок нам понадобится сетка. Чтобы ее включить зайдем в меню Просмотр – Показать – Сетку (View > Show > Grid).
Быстро включать и выключать сетку можно с помощью комбинации клавиш Ctrl+'.
Для настройки параметров сетки (изменения шага, цвета и т.п.) нажимаем Ctrl+K. Появится диалоговое окно Установок (Preferences) Photoshop. Выберем в первом всплывающем окне установки «Направляющие, сетка и фрагменты» (Guides, Grid and Slices).
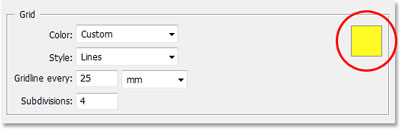
Здесь можно поменять цвет (Color) и стиль (Style) сетки, промежуток между основными линиями («Линия через каждые:» – Gridline every:), количество вспомогательных линий в сетке («Внутреннее деление на:» – Subdivisions:).
Для
удобства в нашем примере мы меняем только цвет сетки. Щелкаем по
цветному квадратику и выбираем подходящий цвет. В данном примере
удобнее воспользоваться желтым цветом.

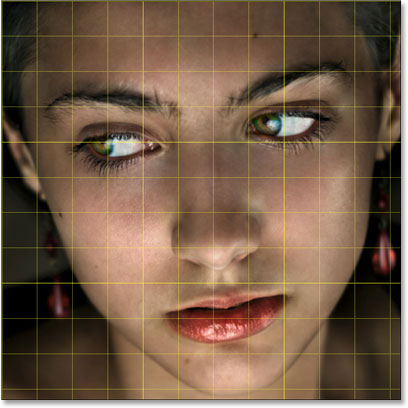
Щелкаем ОК, чтобы выйти из меню установок. Теперь наша сетка желтого цвета и хорошо видна.

Шаг 6. Начнем выделять горизонтальные области. Выбираем инструмент Прямоугольная область (Rectangle Marquee):

Чтобы
выделить ровные и одинаковые прямоугольные области нам поможет наша
сетка. Перед тем, как начать выделение, поставьте галочку в меню Просмотр - Привязать к - Линиям сетки. (View - Snap To – Grid) Теперь точно не одно выделение не вылезет за края нужной вам области.

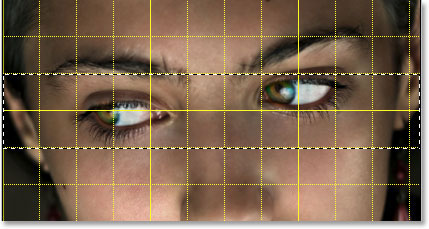
Удерживая клавишу Shift, выделяем несколько прямоугольных горизонтальных областей через равные промежутки.

Шаг 7. Добавим к слою маску. Щелкаем по иконке маски слоя внизу палитры слоев.

Области, которые мы выделили, остаются видимыми.

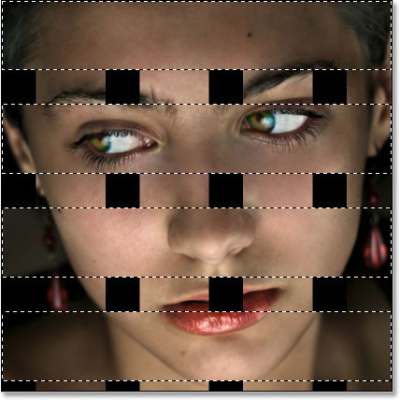
Спрячем на время сетку (Ctrl+'). Теперь видно наши горизонтальные полосы:

Шаг 8. Сделаем вертикальные полоски.
Щелкаем по слою «вертикальные полосы» в палитре слоев. Сделаем слой видимым:

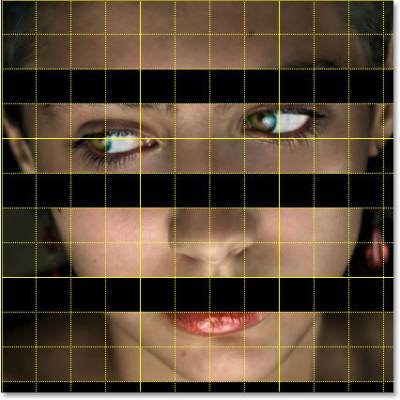
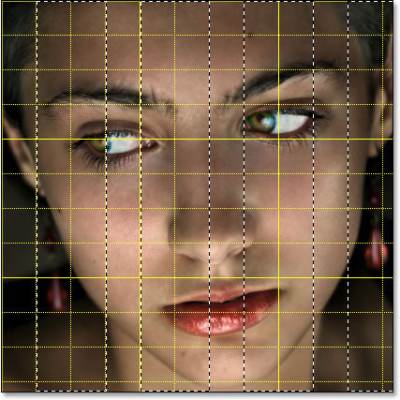
Шаг 9. Подобно тому, как мы выделяли горизонтальные области, выделим вертикальные. Не забываем включить сетку:

Шаг 10.Добавим к слою маску. Щелкаем по иконке маски слоя внизу палитры слоев.

Области, которые мы выделили, остаются видимыми.

Спрячем на время сетку (Ctrl+'). Теперь видно наши вертикальные полосы:

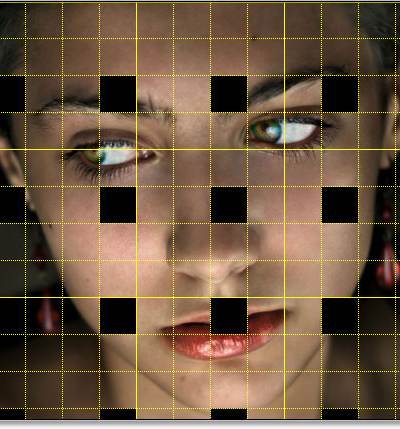
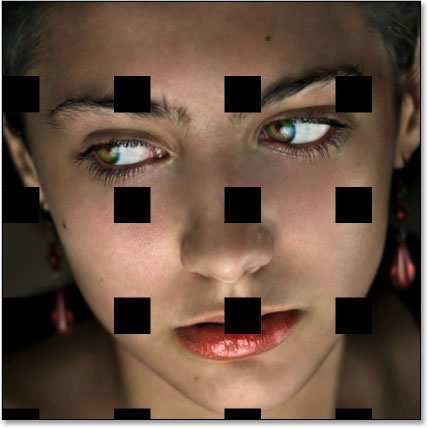
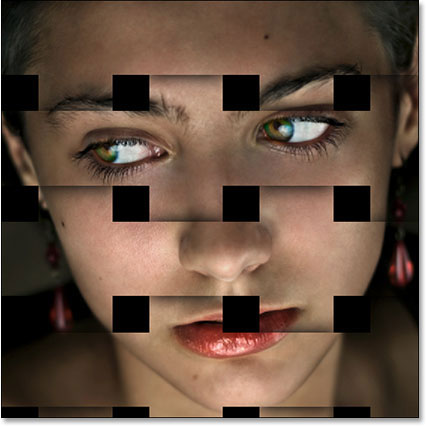
Шаг 11. Теперь
у нас есть вертикальные и горизонтальные полосы, но они выглядят на
изображении как черные квадраты. Нам необходимо создать иллюзию того,
что полосы заходят друг под друга. Выключим сетку, чтобы она не мешала
нам.
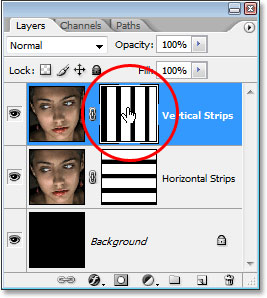
Находясь на слое вертикальных полос, удерживая нажатой клавишу Ctrl, щелкнем в палитре слоев непосредственно по маске слоя с горизонтальными полосами:

Загрузится выделение наших горизонтальных полосок:

Затем, удерживая Shift+Ctrl+Alt, щелкаем по маске слоя с вертикальными полосами.

Это
действие сделает две очень важные вещи: первое – загрузит выделение
вертикальных полос, второе – выделенными останутся только те области,
где вертикальные и горизонтальные полосы пересекаются:

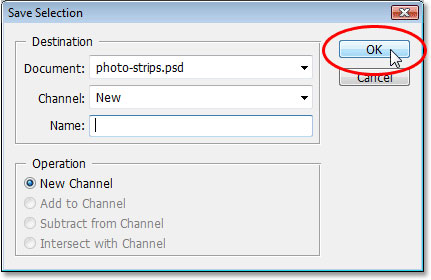
Шаг 12. Прежде чем мы будем делать что-то дальше, нам необходимо сохранить пересеченное выделение. Для этого выбираем в меню Выбор - Сохранить выбор (Select > Save Selection).
В появившемся диалоговом окне щелкаем ОК.

Шаг 13. Отменим выделение каждой второй области. Удерживая, клавишу Alt, инструментом «Прямоугольная область» убираем ненужное выделение. убираем ненужное выделение.

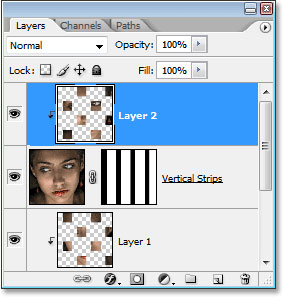
Шаг 14. Скопируем выделенные области на новый слой. Нажимаем Ctrl+J. В панели слоев появился новый слой, на котором находятся наши выделенные квадраты.

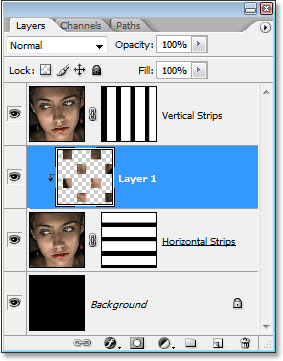
Шаг15. Поместим
новый слой с квадратами между слоями с горизонтальными и вертикальными
полосами. Щелкаем правой кнопкой мышки по нашему новому слою и выбираем
«Создать обтравочную маску»  (Create Clipping Mask). (Create Clipping Mask).
Если к слою применить эту команду, то изображение с этого слоя будет видно только в непрозрачных областях нижнего слоя.

Шаг 16. Вновь загрузим наше сохраненное выделение. Это можно сделать через меню Выделение - Загрузить выделенную область (Select - Load Selection), либо нажав Ctrl+Alt+4.

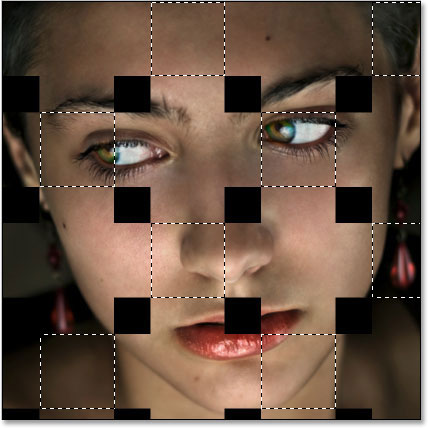
Шаг 17. Отменим выделение каждой второй области. Удерживая клавишу Alt, инструментом «Прямоугольная область» убираем ненужное выделение. убираем ненужное выделение.
Обратите внимание на то, что теперь мы удаляем области противоположные первым.

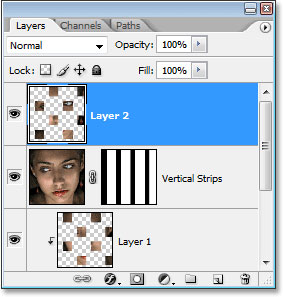
Шаг 18. Скопируем выделенные области на новый слой. Нажимаем Ctrl+J. В панели слоев появился новый слой, на котором находятся наши выделенные квадраты.

Шаг 19. Новый
слой находится над слоем с вертикальными полосами. Применим к новому
слою функцию обтравочной маски (щелкаем правой кнопкой мышки по слою и
выбираем «Создать обтравочную маску» (Create Clipping Mask), можно сделать тоже, нажав Ctrl+Alt+G).

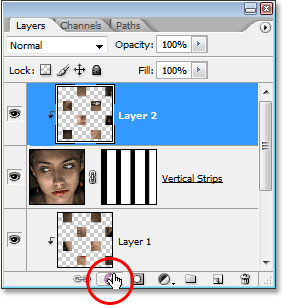
Шаг 20. Добавим слою стиль Внешнее свечение. Находясь на верхнем слое с квадратами, щелкаем иконку «Добавить стиль слоя»  (Layer Styles) на панели слоев. (Layer Styles) на панели слоев.

Выбираем стиль Внешнее свечение (Outer Glow).

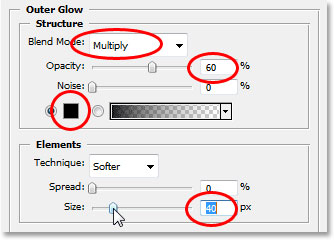
В появившемся диалоговом окне меняем режим на Умножение (Multiply) и выставляем значения непрозрачности (Opacity) на 60%, размера (Size) на 40 пикс. Цветом свечения задаем черный.

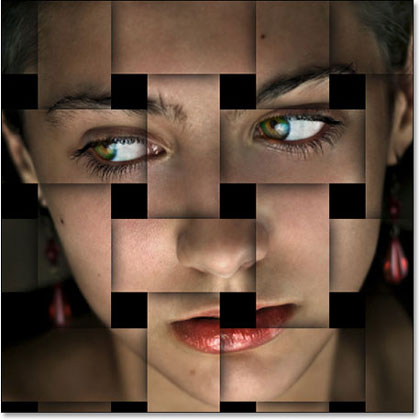
Вот что должно получиться:

Шаг 21. Скопируем стиль слоя и применим его к слою со вторыми квадратами. Щелкаем по верхнему слою правой кнопкой мышки, выбираем «Скопировать стиль слоя» (Copy Layer Style). Далее переходим на слой со вторыми квадратами и, щелкнув правой кнопкой мышки, выбираем «Вклеить стиль слоя» (Past Layer Style).
Вот что у нас получилось:

Немного
поэкспериментировав со стилями разных слоев (оставив неизменным стиль
Внешнее свечение для слоев с квадратиками) у меня получилось это:

Удачи и вам!
|