1. Создаем новый документ любого размера (я взял 300х300 пикселей).
2. Заливаем фон черным цветом. Это можно сделать с помощью инструмента
Paint Bucket Tool (Заливка)

(G на клавиатуре).
3. Теперь пишем любой текст, только сделайте цвет текста белым.

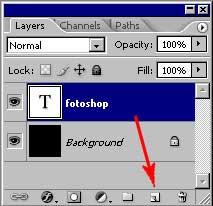
4. Дублируем слой с текстом. Зайдите в
Layer-Dublicate Layer (Слои-Дубликат слоя)
или просто перетащите слой с текстом на на иконку нового слоя в окне слоев.

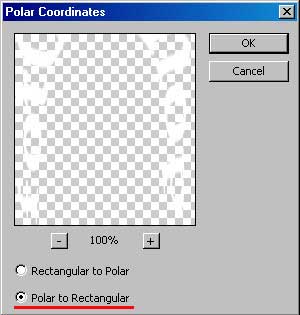
5. Теперь работаем со слоем-дубликатом. Идем в
Filter-Distort-Polar Coordinates
(Фильтр-Искажение-Полярные координаты)
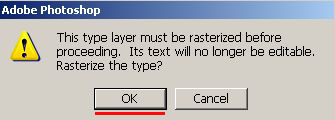
В появившемся окне жмем ОК, чтобы растеризовать текст.

Выбираем пункт
Polar to Rectangular
(Полярные в линейные):

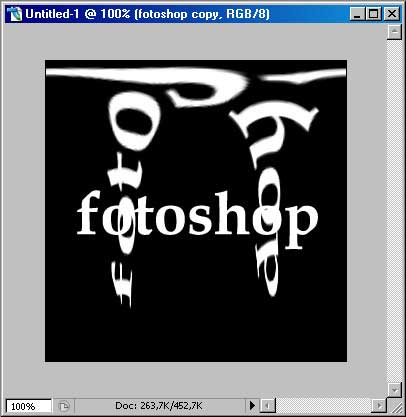
Должно получиться вот так:

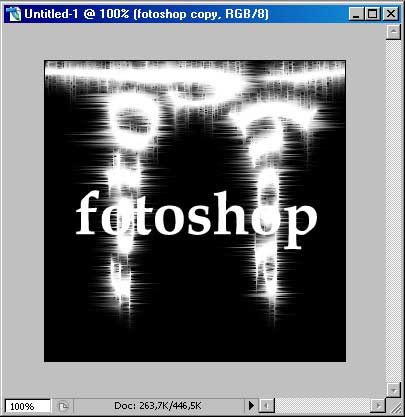
6. Поворачиваем наш слой по часовой стрелке:
Image-Rotate Canvas-90 CW
(Изображение-Повернуть Холст-90 по часовой стрелке):

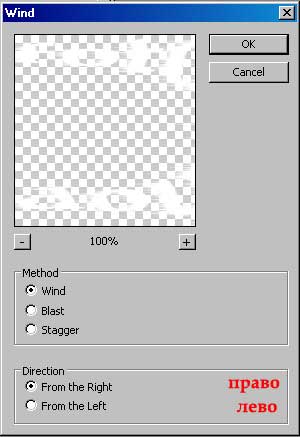
7. "Обдуваем" текст "ветром" с помощью фильтра
Filter-Stylize-Wind
(Фильтр-Стилизация-Ветер).
Сначала выбираем "справа налево", потом еще раз повторяем действие фильтра, только переставляем галочку на "слева направо":

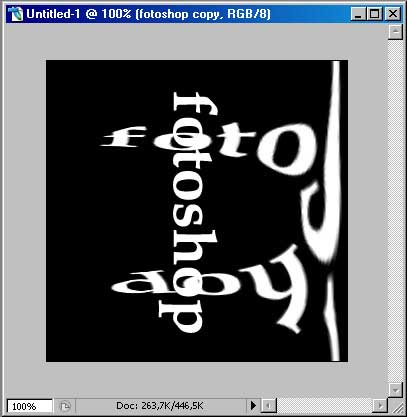
Должно получиться примерно так:

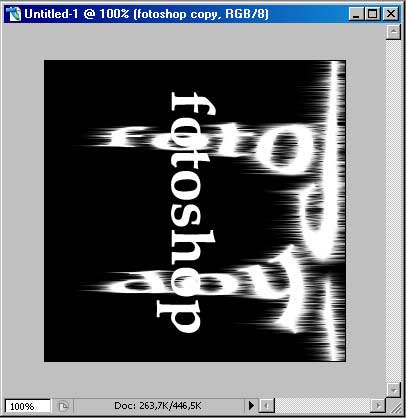
8. Поворачиваем текст обратно
Image-Rotate Canvas-90 СCW
(Изображение-Повернуть Холст-90 против часовой стрелки).
Дальше делаем то же самое, что и в пункте 7- два раза "обдуваем" текст "ветром". Должно получиться так:

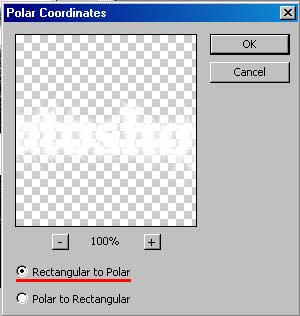
9. Снова идем в
Filter-Distort-Polar Coordinates
(Фильтр-Искажение-Полярные координаты)
и ставим теперь
Rectangular to Polar
(Линейные в полярные):

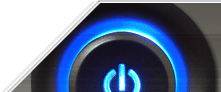
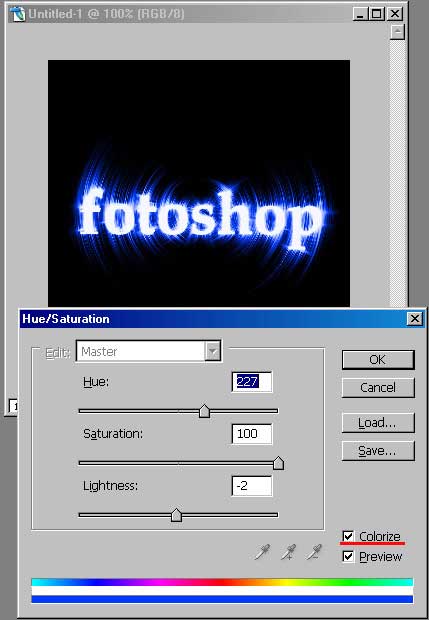
10. Вот и получилось ))) Осталось только добавить немного цвета ))
11. Нажмите Ctrl+Shift+E на клавиатуре, чтобы совместить все слои в один. Теперь нажмем Ctrl+U, в появившемся окне ставим галочку на Colorize (Тонировать) и с помощью ползунков ставим любой желаемый цвет текста.

12. Вот вроде бы и все )))

Всем пока и до следующих уроков! ;)
|